vscodeを使っていると、左端に拡張機能があってgit操作とかマークダウンのプレビューとか気軽に使える。
しかもwindows/mac/linuxでほぼ同じような操作と利用感が得られる。
さすがms。
めっちゃ便利。
visual basic2.0で初めてソース書いた時に同じような感動があったな。
djangoって拡張機能を入れておくとシンタックスを補正してくれたり、作ったviews/models/formsなんかを入力候補に表示してくれて、選ぶと勝手にコードを補ってくれる。
書き方の記憶が曖昧だったり、こう書けば処理として行けるかなって思ったとき、試し入力するとその候補を見せてくれるのはとても助かる。
ついでにgit関連の拡張機能も入れておくと、コミットとプッシュをいちいちコマンドラインで入力しなくていい。
何か問題出た時だけ手入力でgit操作することもあるけど、あまりに楽すぎて手入力のやり方忘れた。手でやるのはgit cloneぐらいか。
自分のdjango環境はlinuxサーバにあるdockerコンテナをsslコンテナを通して表示させている。
今回はこのコンテナで使うdjangoソースをmacで編集するときのメモ。
環境
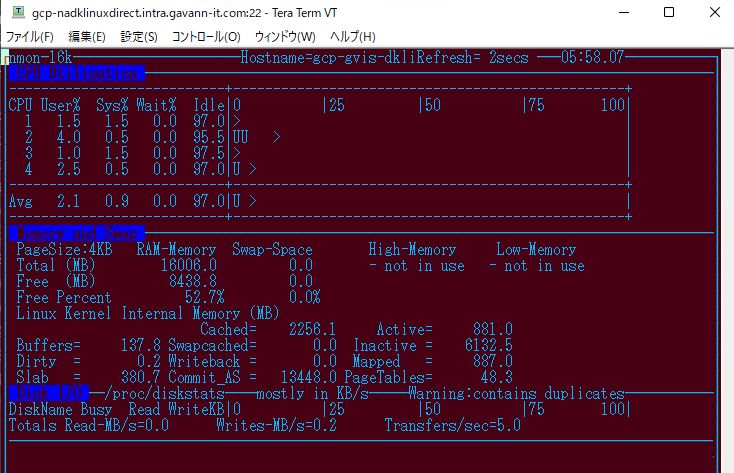
googleクラウドを本番環境に見立てて使ってる。
4コア16GBメモリにhdd300GB。ssdはそれほど性能出ないのに単価高いからhddでいい。
容量は多いほどいいけど300GBで足りるし、消費量じゃなくて確保量で課金やから、300GBならだいたい1200円ぐらい。そこにcpuやらメモリ使用が足されてく。

xrdpコンテナはubuntu20のXwindowが使える。
2年ぐらい前までcentos7のxrdpコンテナを作って使ってたけど、centos8になったらめっちゃ不安定になったので、dockerhubでたまたま見つけたubuntuのxrdpに変えた。
ローカルPCからrdp接続して、ブラウザでphpアプリケーション使ってる。
gitlabの管理はxrdpコンテナに入れたvscodeとブラウザでやってる。
xrdpの中で全部済ませることで、下りパケット料金も抑えられる。
アプリケーションはgit cloneしてzipしておき、データベースはエクスポートした結果をzipで固めて、google driveにバックアップ入れておく。
ローカルlinuxへは、cyberduckとか使ってこのバックアップを取りに行き、展開用のバッチ処理をスクリプト化して作っておいて同じものを展開する。
google cloudへローカルの内容を反映させるときも同じ感じで使う。
googleクラウドの中は異様にネットが速くて、1500Mbpsぐらい速度が出るから、合計10GBぐらいのzipでも10分もあればバックアップ終わる。
7割がhddの費用で、週1回ぐらい使って、google cloud月額2000円未満。
+------------------------------+
|google cloud |
| +--------------------------+ |
| | ubuntu20 | |
| | +---------------------+ | |
| | | docker | | |
| | | +----------------+ | | |
| | | | mariadb | | | |
| | | +----------------+ | | |
| | | | | |
| | | +----------------+ | | |
| | | | php | | | |
| | | +----------------+ | | |
| | | | | |
| | | +----------------+ | | |
| | | | gitlab | | | |★ここでソース管理
| | | +----------------+ | | |
| | | | | |
| | | +----------------+ | | |
| | | | xrdp | | | |★ここでlinuxのgui使えるのでvscodeやブラウザ使う
| | | +----------------+ | | |
| | +---------------------+ | |
| +--------------------------+ |
+------------------------------+ローカルlinuxサーバはgoogleクラウドのコピーみたいなもので、djangoへのリプレース開発を今はやってる。
google driveからのデータは15分ぐらいで全部取れる。
ubuntu20でsambaを動かすようにしておき、dockerコンテナの永続化領域にもしておくとdjangoのソースとか、phpのソースとかがローカルPCでいじれる。
+------------------------------+
|ローカルlinux VM |
| +--------------------------+ |
| | ubuntu20 | |
| | +---------------------+ | |
| | | docker | | |
| | | +----------------+ | | |
| | | | mariadb | | | |
| | | +----------------+ | | |
| | | | | |
| | | +----------------+ | | |
| | | | php | | | |
| | | +----------------+ | | |
| | | | | |
| | | +----------------+ | | |
| | | | django | | | |★phpコンテナをなくすため、ここを開発中
| | | +----------------+ | | |
| | | | | |
| | | +----------------+ | | |
| | | | ssl | | | |★djangoのhttpを拾わせてsslでブラウザに見せる
| | | +----------------+ | | |
| | +---------------------+ | |
| +--------------------------+ |
+------------------------------+ローカルPCは普通のwindowsとmac。
windowsではpythonあんまり使いたくない。そこで、今回はMacの中でDjangoのソース開発環境作った。
+---------------+
| local PC |
| +-----------+ |
| | Windows11 | |
| +-----------+ |
| |
| +-----------+ |
| | Mac | |★ここで開発
| +-----------+ |
+---------------+ときどきコンテナ止めて、別の検証作業に使うこともあるから、dockerでの環境構築はやめられまへんなぁ。
git保管先作ってclone
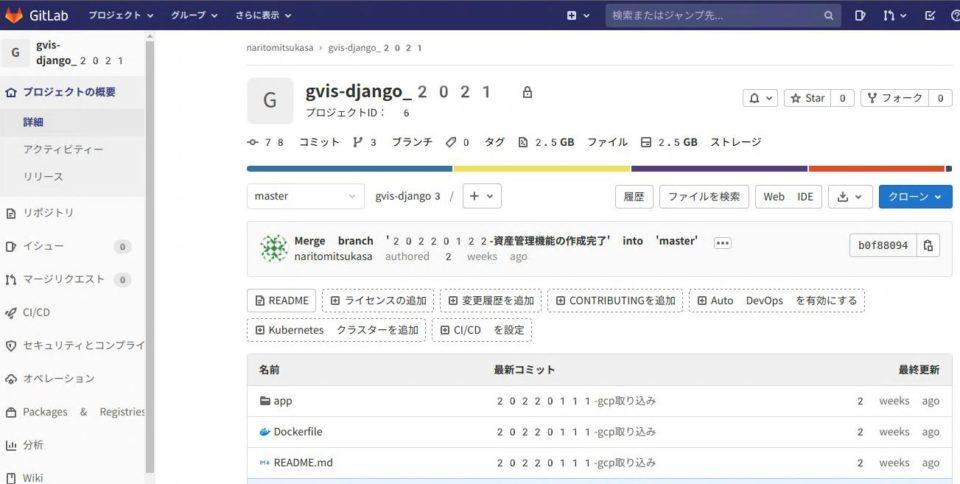
xrdpコンテナから見た、gitlabのプロジェクト画面。ここに年ごとのプロジェクトを作って保管。

最初は空のプロジェクトをxrdpコンテナ、つまりクラウドの中のlinuxでgit cloneする。
フォルダに.gitフォルダができているはずなので、そこに普段開発のdjangoのソースを追加・更新してコミット・プッシュしてく。
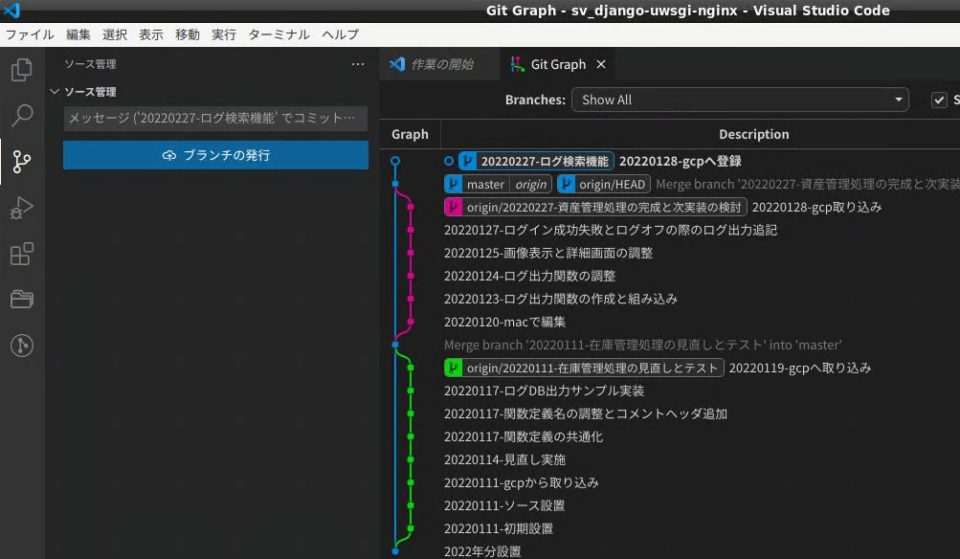
コミットやプッシュの履歴はgit graphで見えるし、その時点のソースにも戻せるのでもいいけど、masterにマージしたら不要なのでgitlab上ではブランチを削除して使ってる。

開発はほとんどローカルで実施なので、ここではgit操作ぐらいしかしない。だから、xrdpコンテナの中にpythonとかdjangoの拡張機能は不要でgit関連だけあればいい。
開発環境
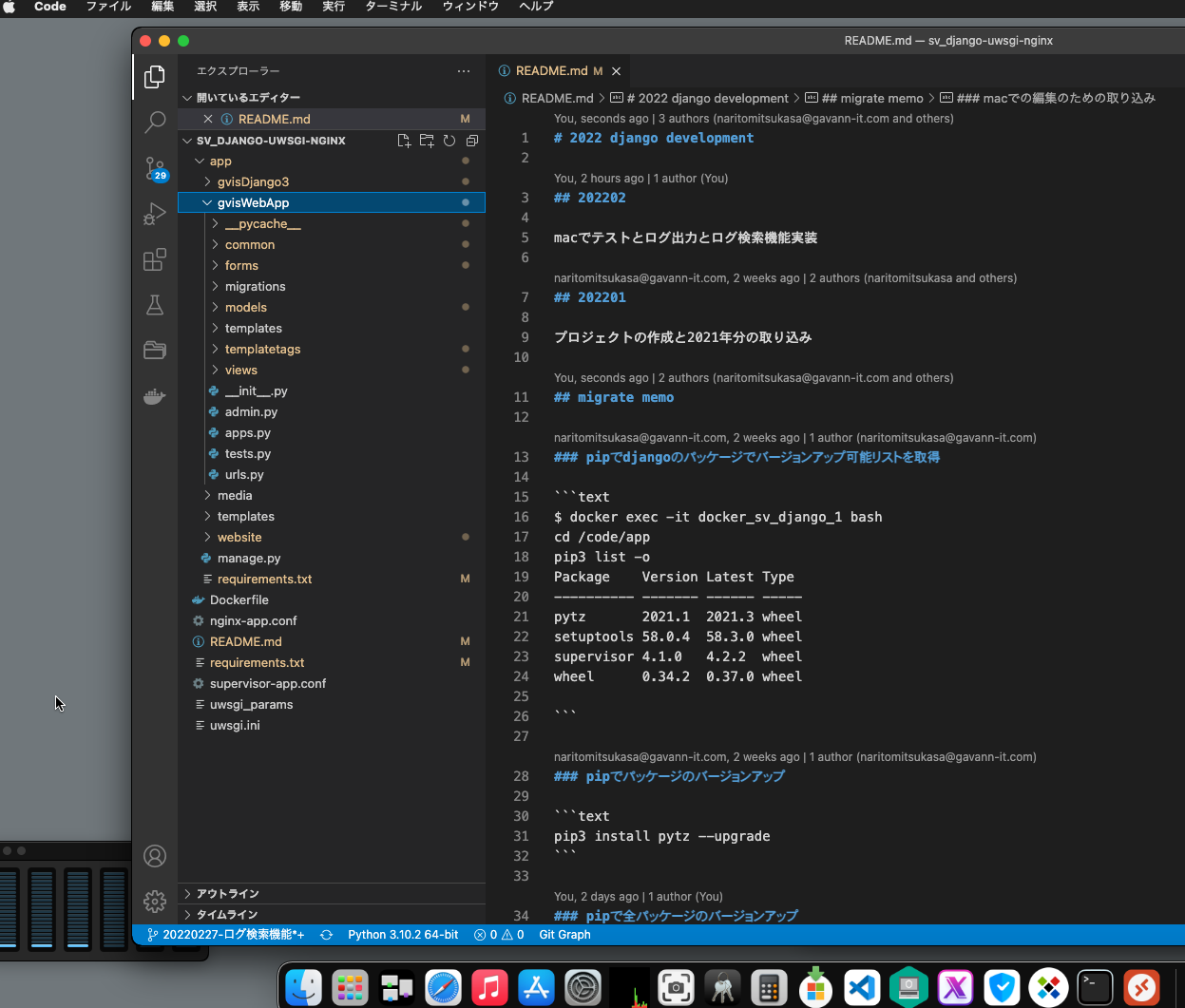
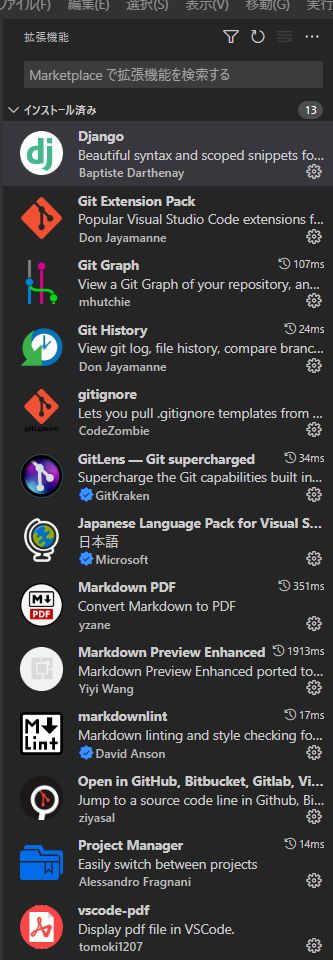
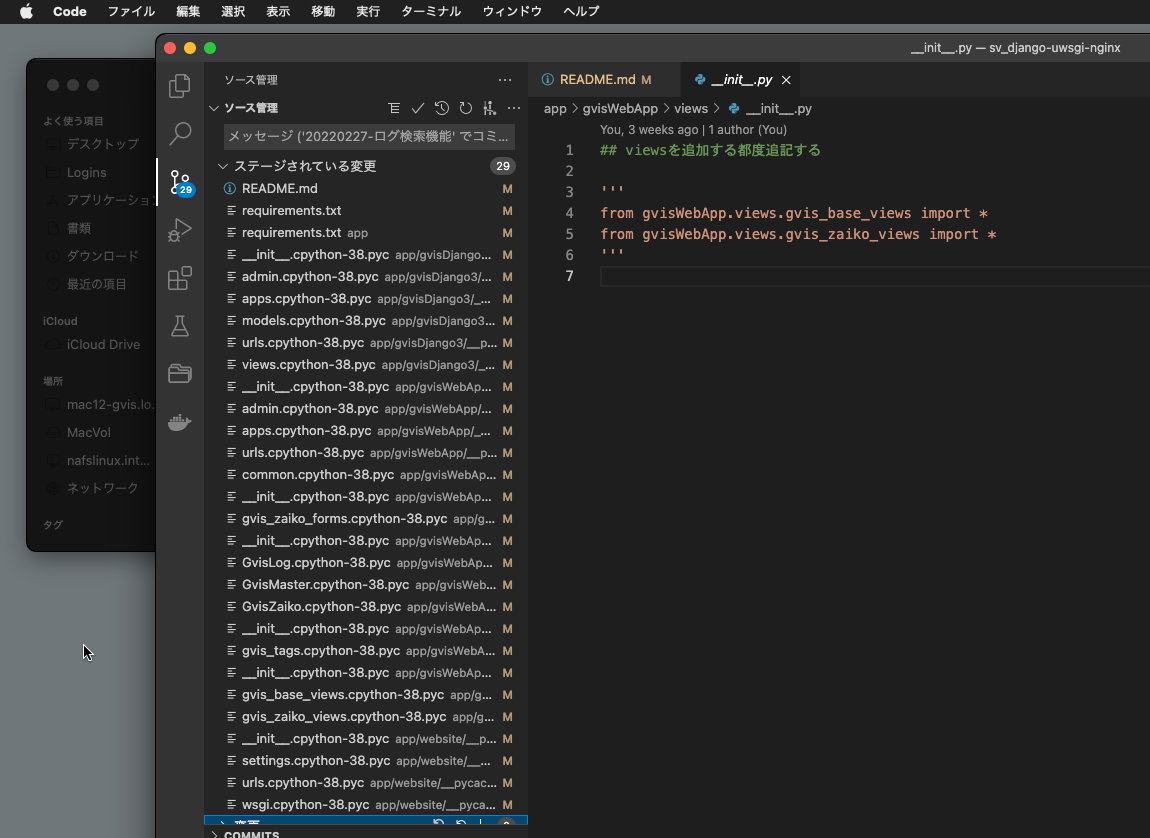
macでの開発環境画面。インストールの仕方はググればすぐに出てくる。

拡張機能はこんな感じで入ってる。

編集だけならgit cloneした内容をmacやwindowsに展開して編集すればいい。
でもローカルlinuxでコンテナが動かしてるから、samba公開の領域をドライブを接続して使うことで動作テストができる。
ああ、javaみたいなコンパイル言語やったらいちちデプロイとかまでせなアカンから、pythonでよかった。
ドライブ接続
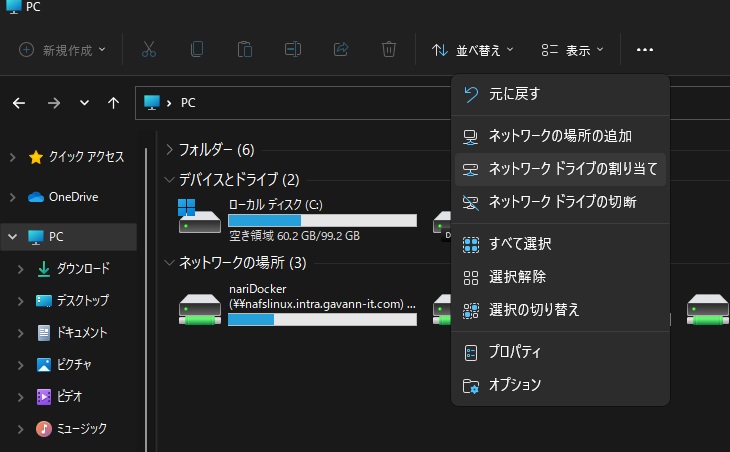
windows11ならエクスプローラ画面でPCのアイコンを選んでおき、右上の「・・・」をクリックしてドライブ割り当てかnet useのコマンドできる。

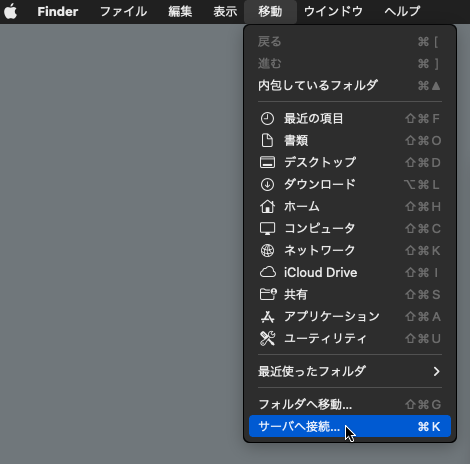
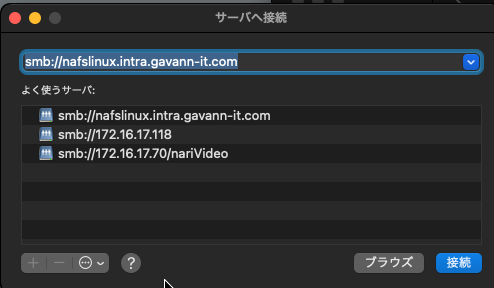
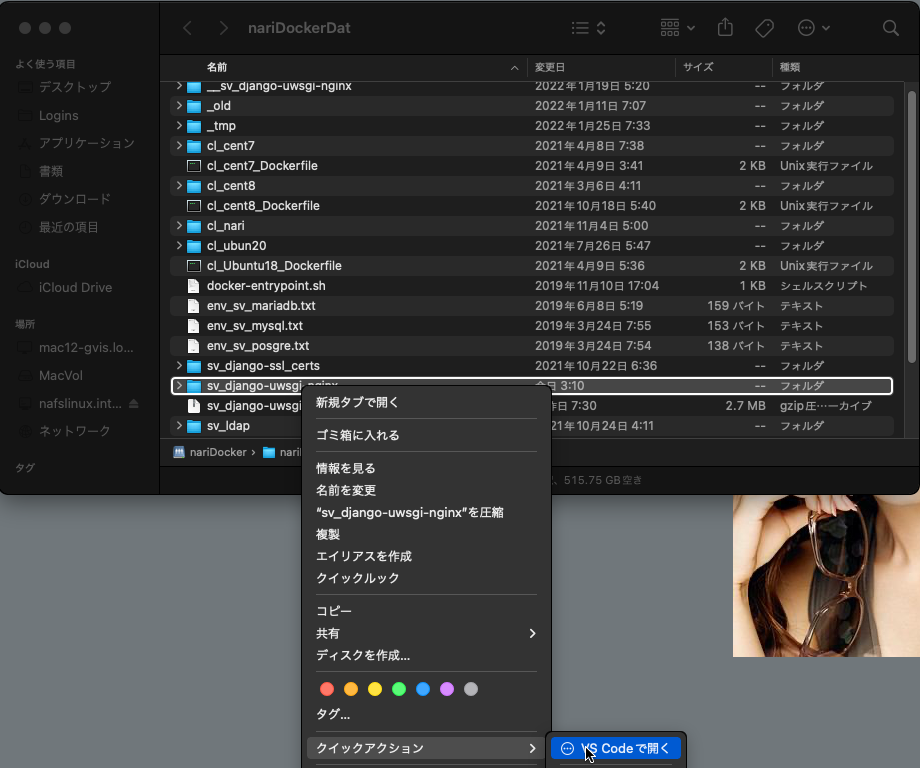
同じ感じでmacならFinderの「移動->サーバへ接続」の画面からつなぐ。montereyでもそれ以前でも同じ。

接続するとにホスト名の前にはsmb://って書く。

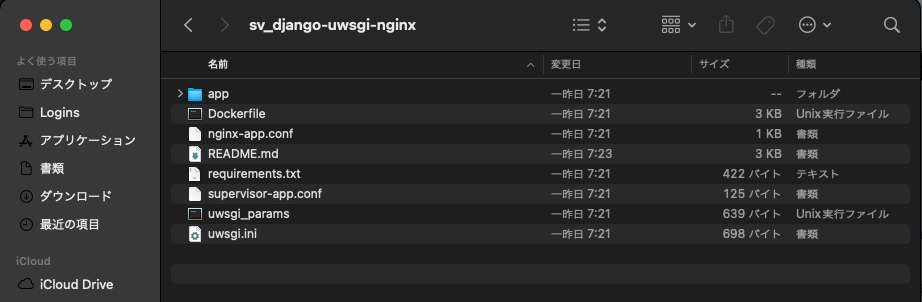
するとmacの場合はこんな感じでつながってvscodeで開けるようになる。

mac特有の設定
macでローカルlinuxのsmb接続すると、ヘンテコなファイルがたくさんできる。
昔からあるもので、DS_storeとかもそうやし、うっとうしい。
ローカルlinuxへsmb接続して使う領域を、macでこう見えるものが、

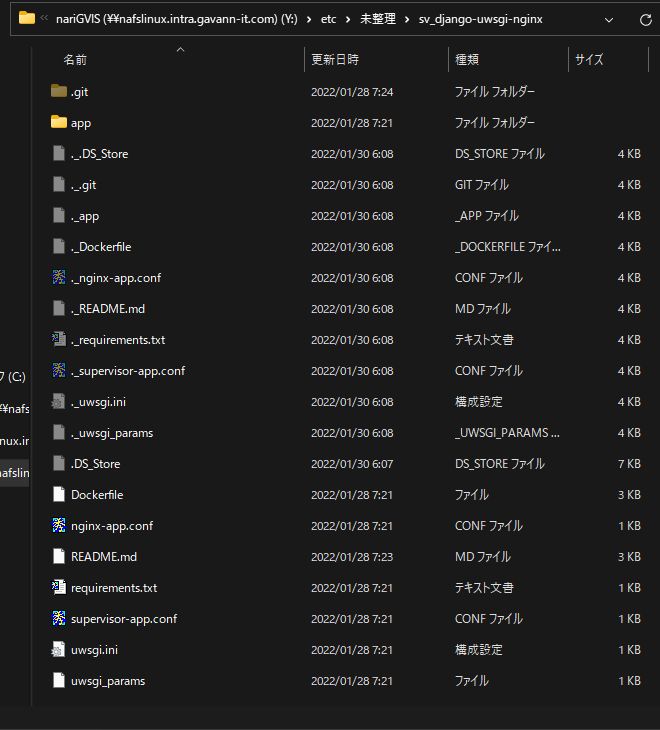
windowsで見るとこうなってる。._xxxみたいなファイルがいっぱいできてる。

なんやねんこれは!!!!ってsmb共有をwindows/linux側で初めて見たときはmacに相当ムカついた。
macXの最初の頃からこんな感じで、11になっても12になっても、やっぱり改善されてへん。
appleのドアホ!!勝手にファイル作る仕様なんとかせんかい!!
そのままやとgitignore書かなければgitの中に入ってしまうので、そのままではコミットできない。
macの不要ファイル削除
このDS_Storeとか._のファイルはgitでpushする前にいったん潰す。
やらないと平気でvscodeのgit操作で100とか200とか更新対象が出てくる。
同じようなことを考えてる方がおられて参考にさせてもらった。
作者さんありがとう。

参考ページにある内容をvi .zshrcで編集。
以前はmacはbashだったのが、何年か前からzshになってるから.bashrcは編集しない。rmgomiっていうエイリアスを定義する。
# 配下の.DS_Storeと._xxx を削除
function removegomi () {
find . \( -name '.DS_Store' -or -name '._*' \) -delete -print;
}
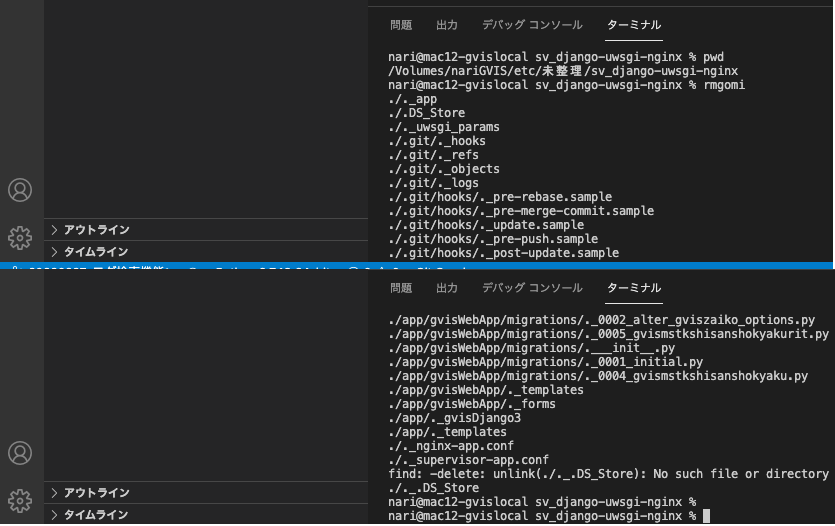
alias rmgomi=removegomiこれをmacのvscodeのターミナル画面から使う。たくさんエコーされるので、最初と最後だけ。

windows側からsmb共有見ると、ちゃんと消えてる。

新しめのpython
すぐバージョン上がっていく。
ググったらいくらでも出てくるけど、コマンドラインでpython動くようにしとくとvscodeがfrom xxx import yyyの記述で「そんなインポート先あらへんで」って黄色い波線でアラート出してくるのを防げる。
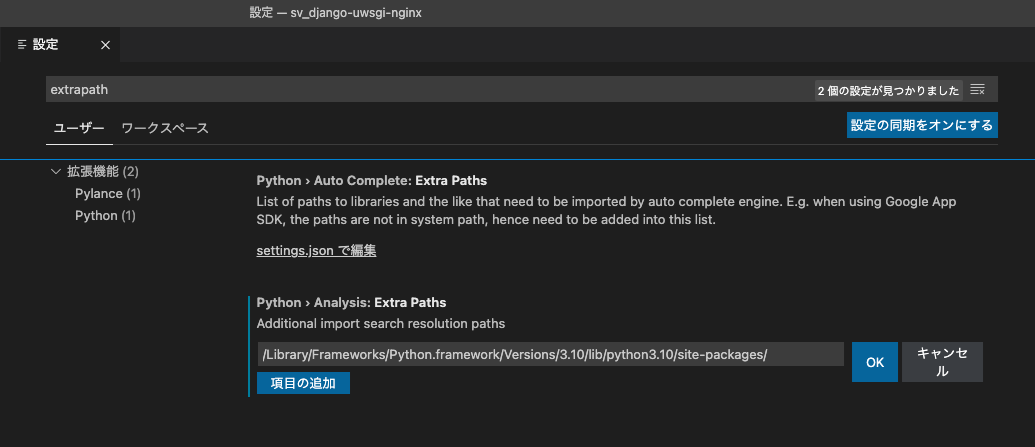
vscodeから参照するpythonを設定
pythonがmacのコマンドラインで使えるようになったら、vscodeにそのパスを教える。
例えばパスはこんな感じ。
/Library/Frameworks/Python.framework/Versions/3.10/lib/python3.10/site-packages/macのvscodeでPython > Amalysis: Extra Pathsの設定しておく。

macでの編集のための取り込み
linux側のコンテナを動かしたままだとvscodeが固まってうまくいかないので、いったん停止してから取り込みする。
- djangoコンテナを停止(docker-compose stop sv_django)
- macでtar.gzを展開してローカルlinuxのdjangoコンテナ永続化領域へコピー
- rmgomiでmac特有のゴミファイルを削除
- macのVScodeで取り込みのコミット
- 念のため元ソースとの比較(diff -r –exclude=.git sv_django_uwsgi-nginx __sv_django_uwsgi-nginx)
- djangoコンテナを起動(docker-compose start sv_django)
元ソースはgitlabにアップする前のソース(アンダースコアつけたフォルダ名で退避)を念のため比べてる。
思い違いして別のものをアップしてたり、ファイル破損とかあったら、ここで気づくはず。
excludeで.gitをつけとかないと、本筋とは関係ないdiffが大量に出てくるので除外設定しとく。
macで編集
あとは普通に作っていく。
modelsを更新したら、linux側のコンテナに入ってmigrate関連動かす。
docker exec -it docker_sv_django_1 bash
cd /code/app
/usr/bin/python3 manage.py makemigrations gvisWebApp
/usr/bin/python3 manage.py migrate gvisWebAppviewsを更新したら、linux側のコンテナを再起動する。
docker-compose restart sv_djangogitから持ってきて起動するとき、xxx38.pycってバイナリファイル類が更新かかる。気にせずステージさせてコミットすればいい。

templatesを更新しても動的に読み込んでくれるからコンテナの再起動は不要。
ブラウザのキャッシュクリアか、ページの更新をfirefoxならf5キーだけじゃなくて、ctrl+f5で表示させるぐらいは必要なときあるかも。
httpリクエストは残るから、検索条件とかはそのまま維持される。
開発の区切りで、ステージング内容をコミットする。
自分の場合は例えば、「blob列にjpeg保存する」って月間目標立てたら、
- blob列を読み込む処理を作る
- blob列をbase64エンコードしてテンプレートに渡して画面表示
- ファイルを「参照」ボタンでhttpリクエストに取り込ませる
- httpリクエストからファイルを取り込んでbase64エンコードする
- base64エンコードした結果をデータベースに書き出す
- データベースに書き出したblob列を読み込んでテンプレートに渡して表示できるか確認
みたいな感じで、コミット予定も作って開発していく。
月間目標の機能が作成完了したら、google cloudのgitlabにpushしておく。
pushした内容に誤りがあると気づいたら、必要なgitのブランチに戻って、アプローチを変えて作り直す。
この繰り返しで、欲しい機能は作っていける。
悩み
windowsとlinuxは操作感がほぼ同じなんだけど、macはappleキーを使う。
ファイルの保存はctrl+sってのが、apple+sとかする。
やっぱり、ときどき間違えてしまいますなぁ。


