djangoで作っている処理をローカルlinuxで開発し、Google Cloudの中に反映させる。
前回にGoogle Cloudの本番環境を作った。
作り終わった直後、できてない件があるなって気づいた。
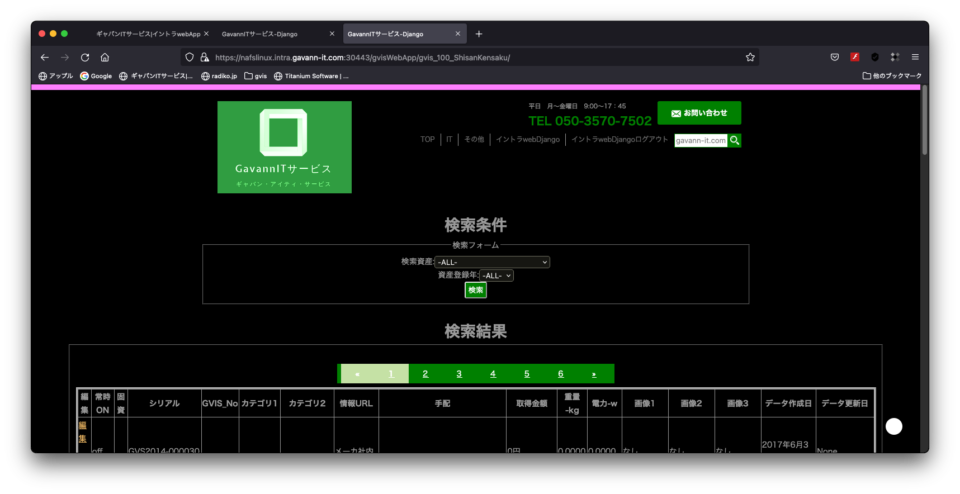
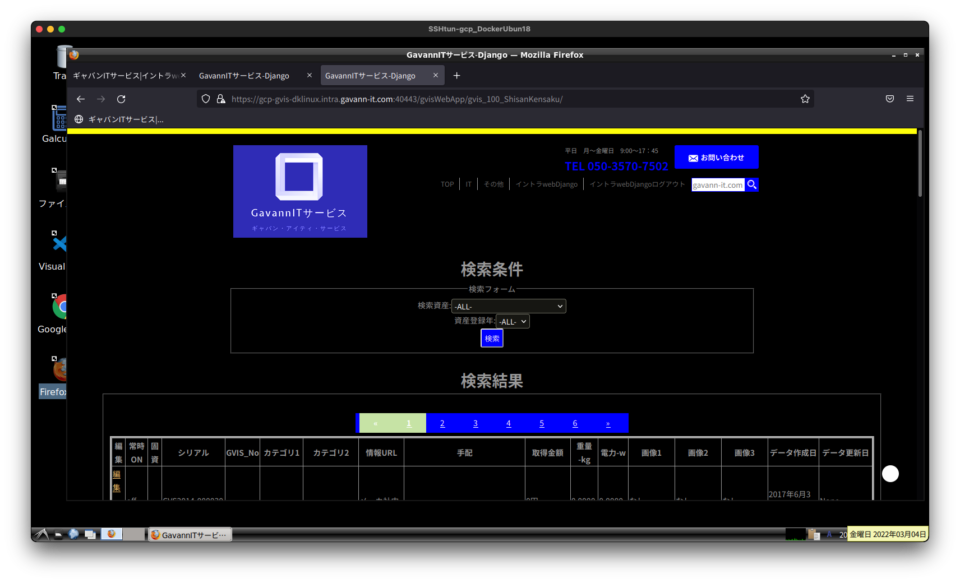
- ローカル開発環境はcssで画面を緑色系にしてるのを、本番は青色にしたい
- DBは開発用のDBインスタンスを使ってるので切り替えたい
- ヘッダの中に「ログアウト」のリンクがあるのが使えない
これはGoogle Cloudとローカルlinuxでそれぞれtemplatesに置くhtmlやsettings.pyを用意しておき、コンテナを起動するときに切り替えればいい。
そこで、dockerのコンテナをdocker-composeで起動するとき、その直前にファイルコピーするようにスクリプトを書き換えた。
結果
ローカルlinuxでこう見えてるのが、

こうなる。

想定しているファイルを用意して上書きコピーしたら、すんなりできた。
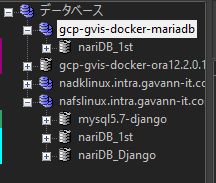
データベースも複数あるのを切り替えて使えるようになった。

開発環境では好き放題データベース書き換えてテストできるのは必須やし。
以下、変更実施スクリプト作成内容。
前提
ローカルlinuxもGoogle Cloudも、docker-compose.ymlを複数使ってる。
- webアプリ、mariadb、gitlab、ubuntu20のrdp環境を起動して帳簿入力
- oracle起動してちょっとSQL試したいとか、検証するための環境を起動
- centos7、centos8、ubuntu20など複数のOSフレーバーへsshできるようにし、OS利用してdockerfile作るための環境を起動
それぞれ永続化領域を持たせていて、「今日はcentosの検証作業」とか「今日は帳簿入力」とか使い分けてる。
dockerだと、サーバの役割をホイホイ変えられるから、必要なサービスを必要なだけ起動すればいい。
コンテナ起動のための基礎になるスクリプトはこう書いている。
DOCKER_ROOT=/Docker
cd ${DOCKER_ROOT}
### cp -p docker-compose-GVISweb.yml docker-compose.yml
### cp -p docker-compose-DBMS.yml docker-compose.yml
### cp -p docker-compose-Client.yml docker-compose.yml
docker-compose up -dcpしている箇所のうち、どれか1つだけコメント箇所を外して使ってる。
コンテナ停止はこう書いている。
DOCKER_ROOT=/Docker
cd ${DOCKER_ROOT}
cp -p docker-compose-GVISweb.yml docker-compose.yml
docker-compose stop
cp -p docker-compose-DBMS.yml docker-compose.yml
docker-compose stop
cp -p docker-compose-Client.yml docker-compose.yml
docker-compose stopこれで起動している状態に関わらず全部停止する。
今回は「webアプリ、mariadb、gitlab、ubuntu20のrdp環境を起動」するdocker-compose-GVISweb.ymlを使うときの話。
切り替えのためのスクリプト
コンテナ起動のためのスクリプトに、それぞれ書き足した。
階層深いのでDOCKER_CONFxって定義してコピー箇所で使った。
右端に★1、2、3って書いてある箇所が環境切り替えのためのコピー箇所。
ローカルlinuxの場合。
DOCKER_ROOT=/docker
DOCKER_CONF1=${DOCKER_ROOT}/nariDockerDat/sv_django-uwsgi-nginx/app/website
DOCKER_CONF2=${DOCKER_ROOT}/nariDockerDat/sv_django-uwsgi-nginx/app/website/static/admin
DOCKER_CONF3=${DOCKER_ROOT}/nariDockerDat/sv_django-uwsgi-nginx/app/templates
cd ${DOCKER_ROOT}
cp -p docker-compose-current.yml docker-compose.yml
cp -p ${DOCKER_CONF1}/settings-nafslinux.py ${DOCKER_CONF1}/settings.py ★1
rm -fR ${DOCKER_CONF2}/commonColor
cp -pR ${DOCKER_CONF2}/commonGreen ${DOCKER_CONF2}/commonColor ★2
cp -p ${DOCKER_CONF3}/Header-nafslinux.html ${DOCKER_CONF3}/Header.html ★3
/usr/local/bin/docker-compose up -dGoogle Cloudの場合。
DOCKER_ROOT=/gvis/nari/nariDocs/Docker
DOCKER_CONF1=${DOCKER_ROOT}/nariDockerDat/sv_django-uwsgi-nginx/app/website
DOCKER_CONF2=${DOCKER_ROOT}/nariDockerDat/sv_django-uwsgi-nginx/app/website/static/admin
DOCKER_CONF3=${DOCKER_ROOT}/nariDockerDat/sv_django-uwsgi-nginx/app/templates
cd ${DOCKER_ROOT}
cp -p docker-compose-GVISweb.yml docker-compose.yml
cp -p ${DOCKER_CONF1}/settings-gcp-gvis-dklinux.py ${DOCKER_CONF1}/settings.py ★1
rm -fR ${DOCKER_CONF2}/commonColor
cp -pR ${DOCKER_CONF2}/commonBlue ${DOCKER_CONF2}/commonColor ★2
cp -p ${DOCKER_CONF3}/Header-gcp-gvis-dklinux.html ${DOCKER_CONF3}/Header.html ★3
### cp -p docker-compose-DBMS.yml docker-compose.yml
### cp -p docker-compose-Client.yml docker-compose.yml
docker-compose up -ddjangoの変更要素
自分の作っている画面はログアウトのボタンがなく、ヘッダにログインURLとログアウトURLが入っている。
同じようなヘッダを他のページで使っているので、できるだけそのまま使いたい。
djangoの変更対象は3つ。
docker-composeで起動するときの★1、2、3でやってる。
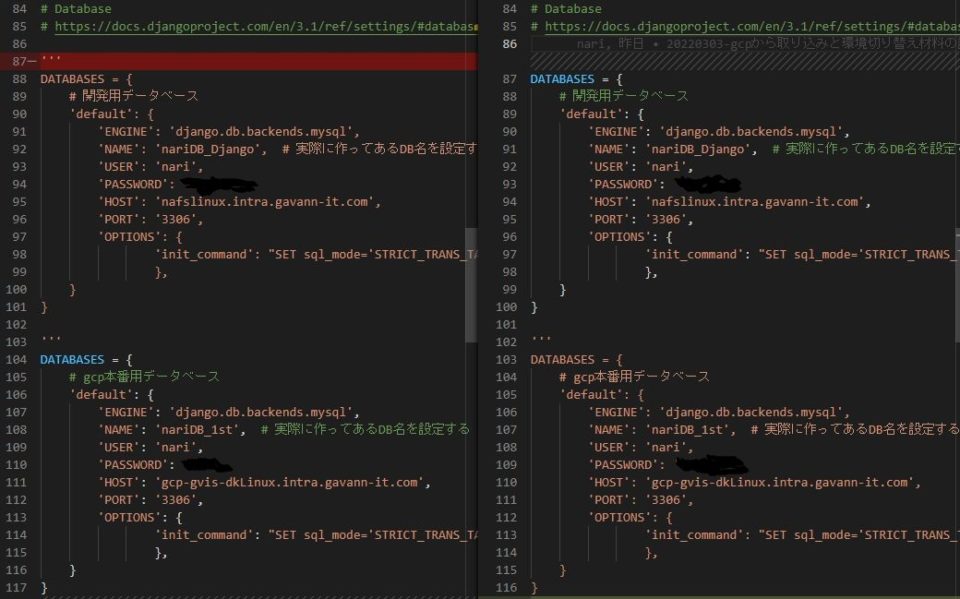
★1 DBインスタンスの切り替え
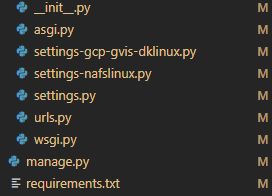
mariadbの接続先を変えるためsettings-gcp-gvis-dklinux.pyとsetteings-nafslinux.pyを用意しておき、settings.pyに置き換えられるようにしておく。

書いてる内容は接続先を1つ有効にしておき、もう1つはコメント化してるだけ。

ローカルlinuxで作ったdjangoソースをGoogle Cloudに持ってきたら、DB切り替えた直後は手動で入力して実行。
docker exec -it docker_sv_django_1 bash
cd /code/app
/usr/bin/python3 manage.py makemigrations gvisWebApp
/usr/bin/python3 manage.py migrate gvisWebAppコンテナも再起動しておく。
docker-compose restart sv_django★2 色変更
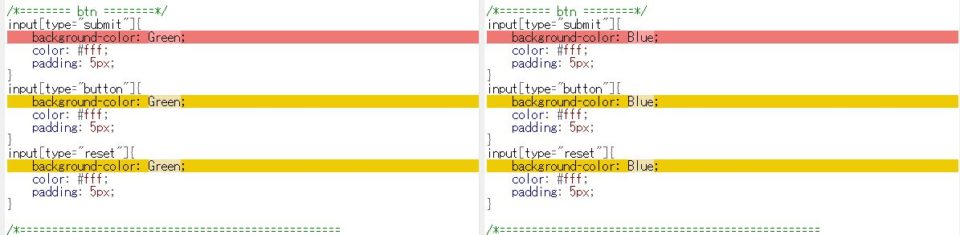
ページ内のボタンとか、ヘッダで使われる色合いはcssで定義されている。
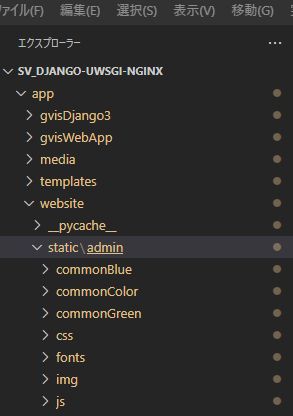
cssはstatic/adminのフォルダに入ってる。
ロゴとかの画像変更することもあるので、フォルダごとまとめて用意する。
Google Cloud用とローカルlinux用でcommonBlueとcommonGreenとしてフォルダごと用意しておき、コンテナ起動の前にcommonColorと置き換える。

cssはそれぞれ色を変えておく。GreenとBlueってそれぞれに書く。

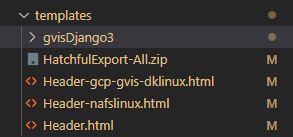
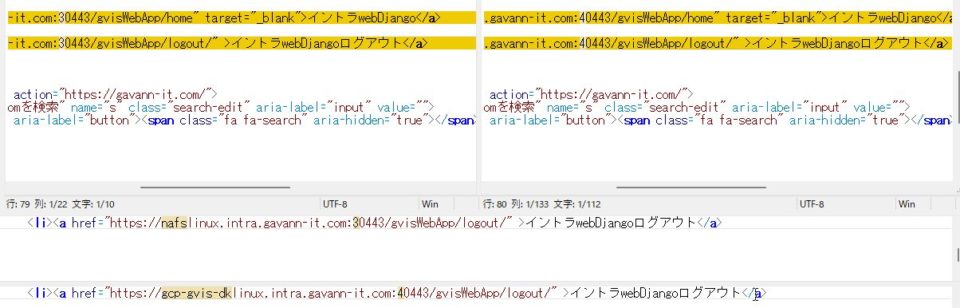
★3 ヘッダの切り替え
Header.htmlの元になるファイルをheader-gcp-gvis-dklinux.htmlとHeader-nafslinux.htmlとして用意しておきHeader.htmlへコピーさせる。

ヘッダにログインとログアウトのURLが入っているので、それぞれ書いておく。

ヒントになったこと
現場でruby on railsのソース改変業務をやらせてもらったとき、開発環境で作ったソースをステージング環境・本番環境へ反映させてrakeするとき、コンテナの操作前にファイルコピーして切り替えされてたのを思い出した。
それをdjangoでもできないかってやってみたらできた。


