◆◆◆
普段使うアプリケーションはa5sqlとかvscodeはダークモードあるけど、beckyやcyberduckにはない(そのうちできるんやろけど)。
webページ見てると、白い背景のページは目が痛くなってくる。
背景が黒のほうが嬉しい。
ダークモードの切り替えができることに気づく
自分のメモとして作っているこのサイトは、cocoonから選べるダークテーマを使ってた。
作者さんありがとう。

django導入で静的サイトを作ってみたくて、とても苦手なcssを自分でいじりはじめたとき、ダークテーマとそうでないテーマを切り替えてくれるjavascriptがあることに気づいた。
作者さんありがとう。


django導入の過程で、templateフォルダに置いたhtmlの最初のほう(titleってあるあたりの次ぐらい)にこう書く。
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/darkmode-js@1.5.7/lib/darkmode-js.min.js">
</script>さらにimg srcのちょっと下あたりにこう書く。
<script>
new Darkmode().showWidget();
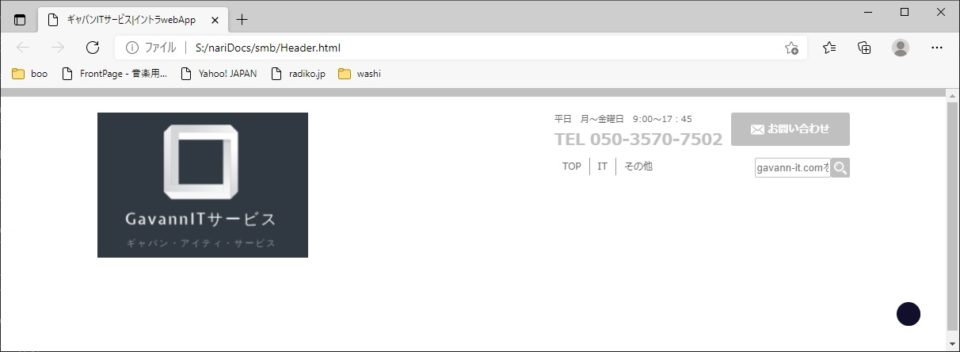
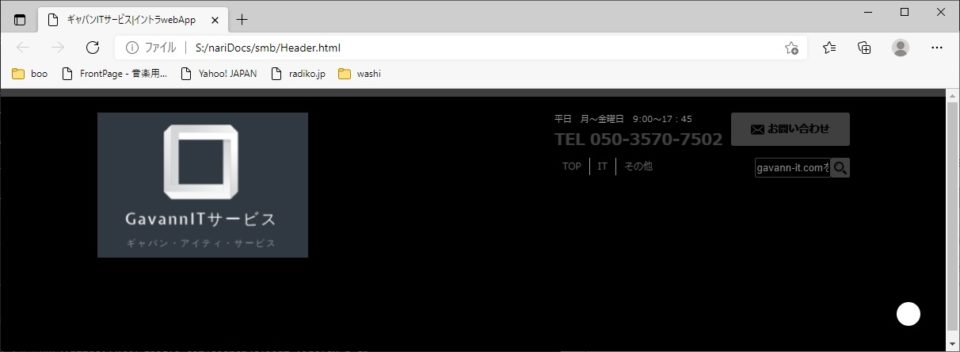
</script>すると画面右下に黒いマルが表示されるようになって、ポチポチ押してみると背景が切り替わる。


なるほど、iphoneとかandroidタブレットで開いてもちゃんと表示される。
このhtmlはヘッダ部分で、djangoのtemplateの中では読み込みファイルのなんだけど、body部分にも適用してくれる。いったいどうなってんだろう。html苦手なので理由がさっぱりわからん。
次に、これを自分のメモサイトでも使えないか探してみた。
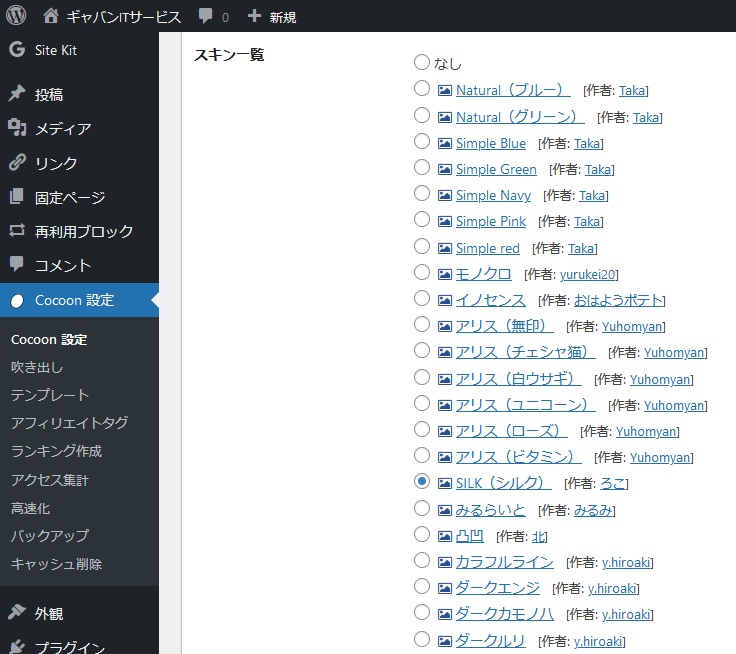
wordpressでcocoonのテーマをダークモードのボタンが出るように変更
黒基調で作られたテーマ使ってたのを、さっきの黒いマルをポチポチした操作で切り替え可能なテーマというのが存在するらしい。下のほうにある「ダークルリ」を「SILK」に変更してみた。

このテーマはダークモード切り替えに対応したスキンらしい。
作者さんありがとう。
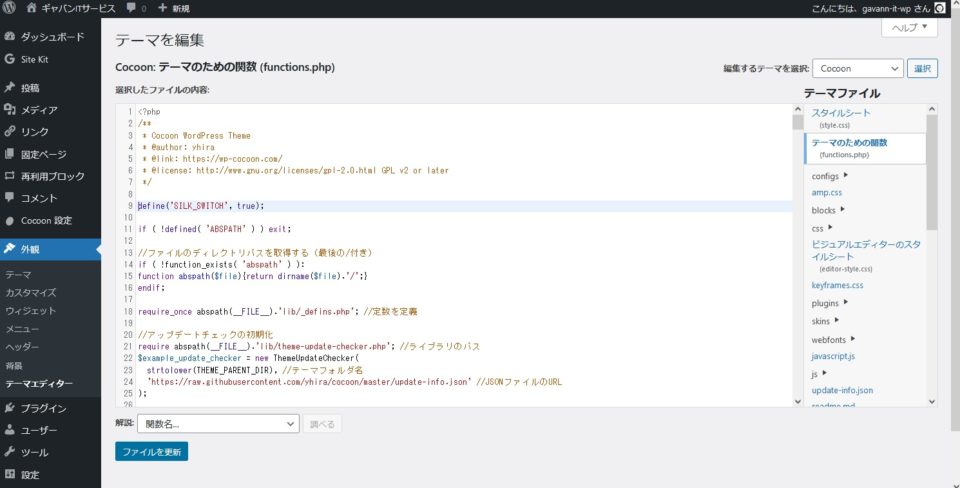
wordpress画面の「外観」にあるfunction.phpに1行追記するとできるらしい。
define('SILK_SWITCH', true);追加した箇所は最初のほう。9行目にdefine('SILK_SWITCH',true)って入れといて、「ファイルを更新」のボタンを押す。

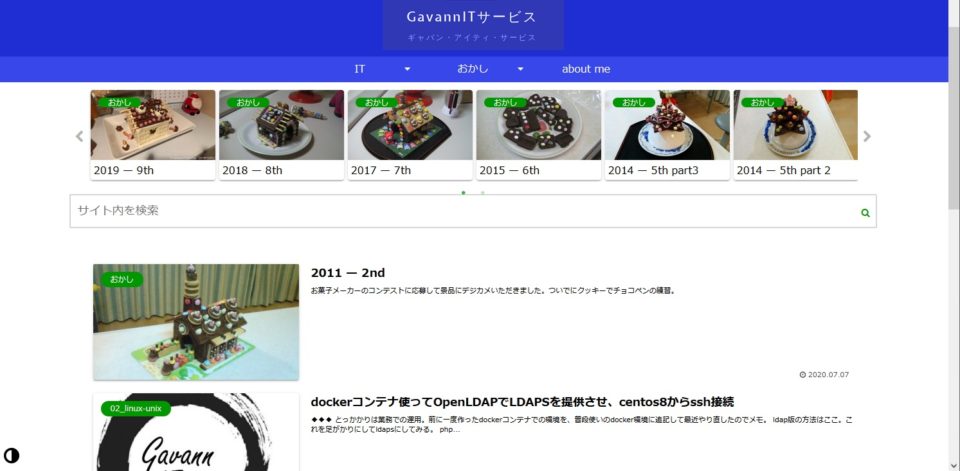
ここで通常表示すると、画面左下にハーフムーンみたいなアイコンが浮かんでくる。

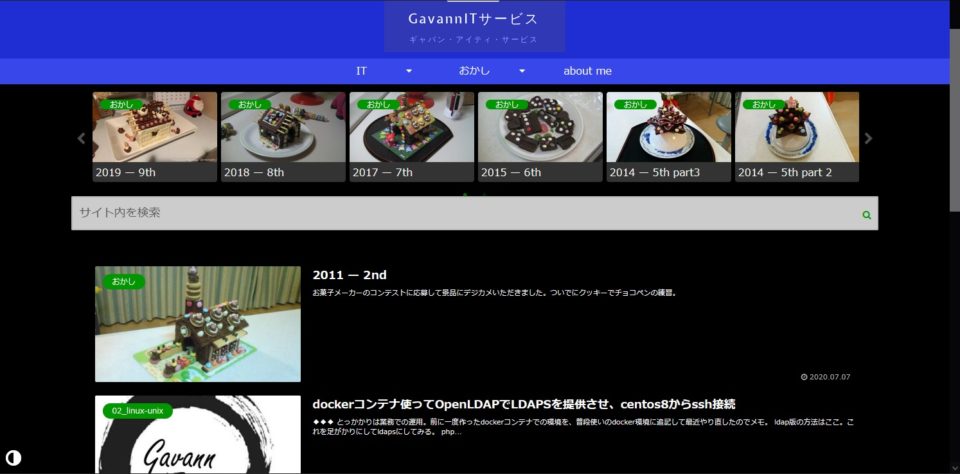
ハーフムーンクリックすると、ダークテーマに切り替わった!!!

もちろんiphoneとandroidタブレットでも同じことができた。
昼日中に外でタバコ休憩しながら推敲するときは普通に表示させて、寝る前の暗い部屋でふと思い出したときはダークモードに切り替えができる。
検索してたら、バージョン新しめでないとダークモードにならないんだって。最新にしといてよかった。
残念なことが1つあって、cocoonの更新したらこの設定上書きされてしまうので、また書かないとけない。
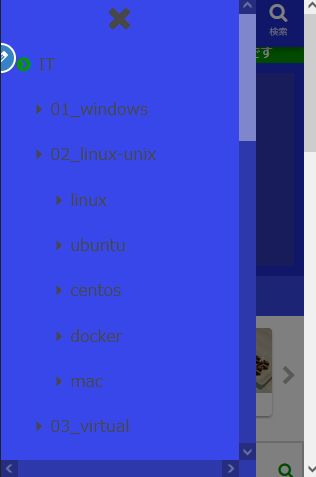
ついでに見づらい色だったモバイルのメニュー表示をいじる
iphoneとandroidタブレットで表示させてるメニュー表示。
メニューそのものは白表示なんだけど、最初はメニュー本体の文字が黒になってて読みづらかった。


色とか位置とかカスタマイズするためのキーワードがよくわからなかったのを、探してみたら解説してくれている方がおられた。
作者さんありがとう。

rgbaの変換の方法
rgba指定の変換をする必要があって、#ffffffとかを変換してくれるページがある。
作者さんありがとう。

結論
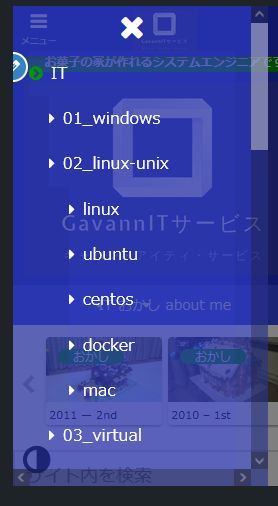
クリックするとメニューが出てくる文字を白にし、ついでに背景を半透明表示にしてみた。

wordpressの設定箇所
wordpressの「外観」->「カスタマイズ」に「追加CSS」ってのがある。

ここに追記すると、その場で見た目がプレビューできる。書き終わったら「公開」のボタン押して反映する。

rgba指定で半透明にする方法
以下の内容を書くんだけど、ページヘッダの背景色指定が「#3847ea」を使ってて寄せていきたいので、rgba指定に変換して「56,71,234」を書く。このrgba指定の4つ目のパラメータに0.xって書くと半透明になる。
その後、コード表記の箇所で等幅フォント使いたくなった。
codeって箇所も追記した。
.navi-menu-content{
color: #FFF ;
background-color: rgba(56,71,234,0.5);
}
.menu-drawer a{
color: #fff;/*文字の色*/
background-color: rgba(56,71,234,0.1);
}
code {
font-family: "CourierNew", "Consolas", "Courier", monospace;
}navi-menu-contentとmenu-drawerってキーワードを探すのにちょっと時間かかった。



