マークダウンの使えるエディタとして2018年頃から利用。
最初はrails案件作業で必要に迫られて活用してたが、いろんなプラグインがあって使うのに四苦八苦。
唯一不満があるとすると、「選択範囲のみ置換」というのができない(もしかしたらできるのかも)。
あまり凝った使い方はせず、mac/windows/linux共通で使えるエディタとして活用。
主な利用プラグイン
Plugin
japanese language pack -> 日本語化
git extension -> git拡張機能
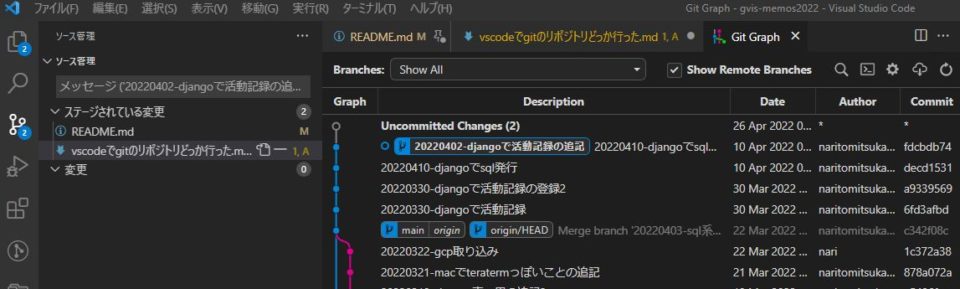
git graph -> gitのツリー表示
vscode pdf -> vscodeからpdf出力するのに利用
markdown pdf -> マークダウンで書いた内容をpdf出力するのに利用
Prettier - Code formatter -> Shift + Alt + Fで整形してくれる
markdownlint -> シンタックスを指摘してくれる
Markdown Preview Enhanced -> プレビュー機能
django -> Django用
Markdown+Math -> 数式表示用
マークダウンを書くための参考
行のハイライト
- 行のハイライトをsetting.jsonに書き足す
ctrl + 「,」を押して画面右上の「settig.jsonを開く」のアイコンをクリックして追記する。
{
"editor.fontFamily": "Myrica,Consolas, 'Courier New', monospace",
"workbench.colorCustomizations": {
"editor.lineHighlightBackground": "#575b39"
}
}
windowsではzip版を使う
windowsホストいくつか使ってる。
VMをバージョンアップしたり作り直したりすることがあって、都度ソフトを入れ直すの面倒。
アンチウィルスソフトとかofficeはインストールし直すの仕方ないとして、a5sql/beckyはポータブル版みたいな使い方してる。
vscodeもそれができないかって探すと、zip版ってのがあるそうな。
実施されている方がおられたので参考にさせてもらった。
作者さんありがとう。

すんなり起動できない
zip版で使うと、インストール何回もしなくて済むはず。
LAN上に公開してるsambaサーバの共有にvscode置いて設定しといたら、設定作業とか一発で済む。
dataってフォルダをプログラム設置フォルダの中にええらしい。
起動する前に作っとこ。
このフォルダをときどきバックアップして維持したらええはず。

期待に胸を膨らませると、あれ? 起動できひん?
タスクマネージャで見てもプロセスあらへん。
何やねん、やっぱり一筋縄でいかんなぁ。
設置した共有ドライブはYドライブ。
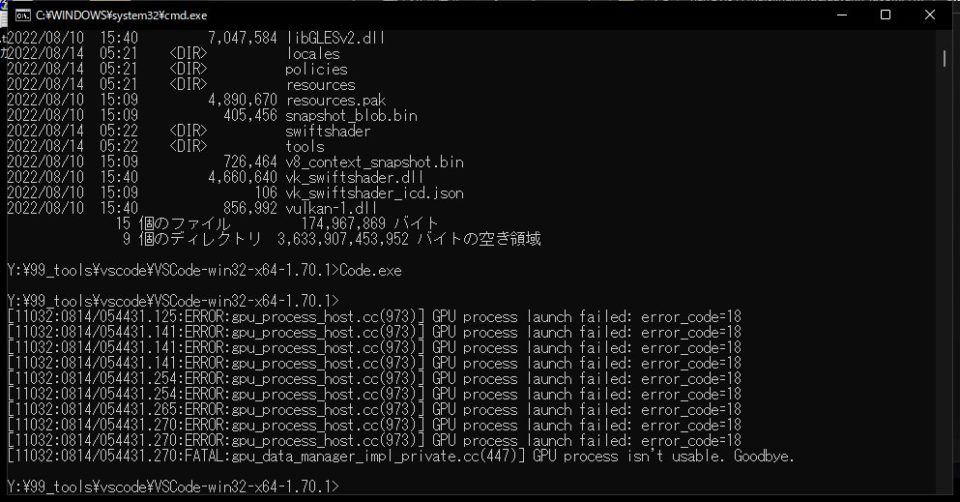
GUIでよーわからんときはコマンドラインで起動させてエラーメッセージないかなぁって見たら出てた。

gpuがどうのこうのでエラーコード18が戻る。
そない何べんも表示させんでもええやん。
ERROR:gpu_process_host.cc(xxx) gpu process launch failed: error_code=18
もー、gpuで失敗って何言うてんねん。
意味わからんしググってみたら似たような現象の対処にアドバイスしてくれてる人がいた。
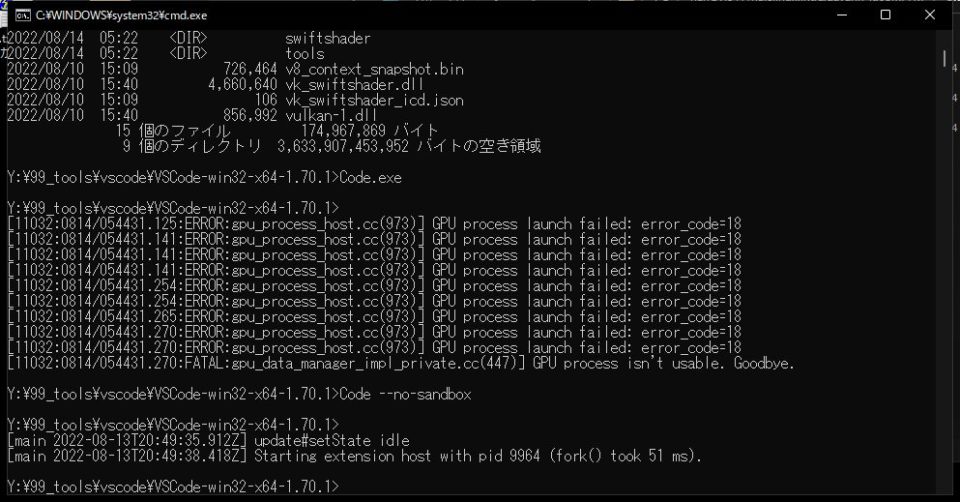
読むと、--no-sandboxってフラグをつけて起動したらうまく行ってそうって書いてある。
after trying --no-sandbox flag vscode seems to work normally.
やってみまひょ。
さっきのエラー画面のすぐ後で、起動フラグをつけたらあっさり起動できることがわかった。

おおいけてそうやん。
コマンドラインのエコーバックにエラーっぽいメッセージも戻ってへん。
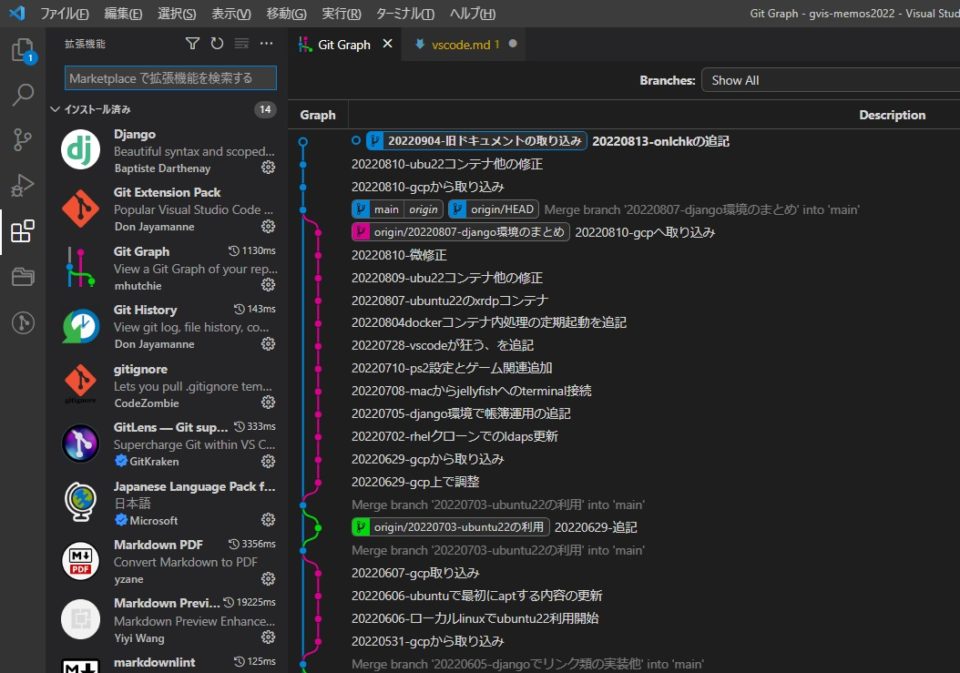
拡張機能入れて起動
入れたい拡張機能使えてるし、gitのツリーも見えるし、他のホストからも同じことができた。
おお、これで設定はLANに置いたフォルダだけメンテしといたらええことになった。

GUIでの起動方法
普通はエクスプローラでgit管理してるフォルダをたどってく。
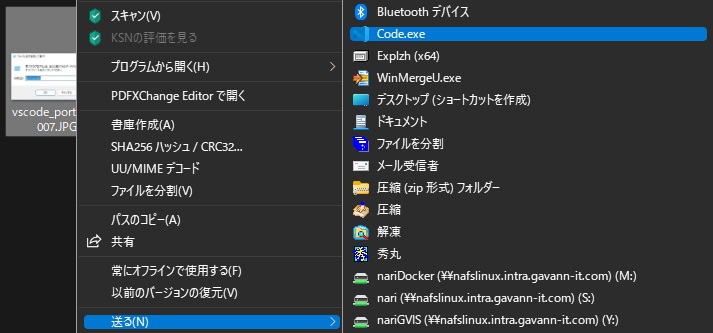
そのフォルダを右クリックして「送る」ってとこから開きたい。
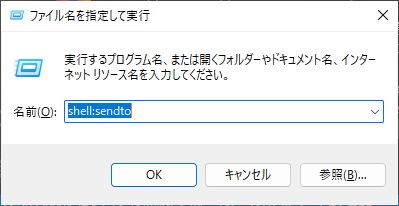
windowsの「ファイル名を指定」ってwindowsキー+Rでの起動してからshell:sendtoって入力したら「送る」のフォルダが開く。

Usersフォルダの自分のアカウントフォルダの奥のほうが開く。
OSの環境変数参照するとこれで開く。
explorer %APPDATA%\Microsoft\Windows\SendTo
見たら「送る」で見えるものそのまま見えるはず。
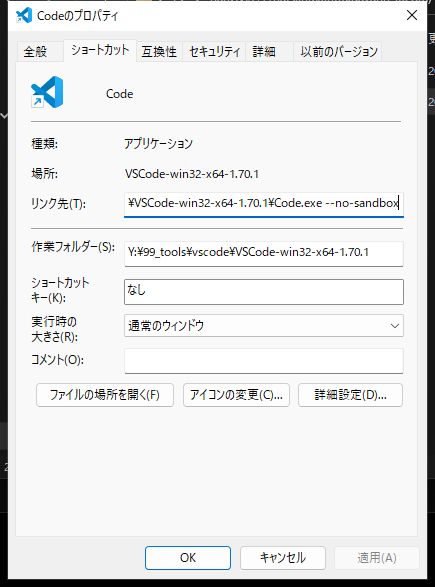
んで、sendtoで開いたフォルダにvscodeのexeファイルへのショートカット作って、プロパティ画面でさっきの起動オプション--no-sandboxをつけとく。

これで楽に開けるようになった。

vscodeのアップデートに備える
macとlinuxで見てたらvscodeは月に1回以上アップデートあるねんなぁ。
そっちで気づいたら、windows版もzip取り直してdataフォルダを維持してったらええことになる。
念のためdataフォルダをバックアップしといたら、vscodeをwindowsホストごとに維持しなくて済む。
dataフォルダを退避して、今回セットアップしたフォルダをいったん削除した。
それからもう1回vscode本体のzipを展開して退避したdataフォルダを置いて別のwindowsホストで起動したら、拡張機能とかそのまま使えた。
ただ、拡張機能そのものも入れてるからか、さっきのdataってフォルダはzipしても200MB以上あったな。
ときどきログとか潰さなあかんかも。
git graphで.gitフォルダが読み込めない
なんか知らんけど、zip版ではうまく行ってて、通常版vscodeでgit graphが表示できへんようになったことあった。
Error: Unable to load Commits There are no commits in this repository. <p data-line="160" class="sync-line" style="margin:0;"></p>
VMの2つあるwindows11のうち片方がアカン。
LAN上のドライブにデータ置いて読み込ませてるだけなんやけどなぁ。
同じメッセージで悩んだ方の書き込みあったけど、自分の場合は使えるホストとそうでないホストがあるから、git cloneしなおすのはちょっと違うかなぁって思った。

vscode初期化してみる。
zip版はdataってフォルダやけど、インストール版はユーザディレクトリにある.vscodeってフォルダ。
このフォルダ削除するとか別の場所に退避すると、vscodeの設定が初期状態になって、拡張機能とか消えてくれる。
それでもgit graphの表示うまいこといかへん。
くっそー、次に疑うのはgit本体か。
いっぺんアンインストールして、C:\Program Files\Gitのフォルダも完全削除してからgitインストールしなおしたらいけた。

なんやねん、.gitconfigにあるuser/email/safeとかもう1回設定しなおすの面倒やなぁ。
数式入れてみる
昔TeXってのがあったよな。
latexとかkatexとか種類があって、どう違うのかは???
最近になって数式やってみたくなった。
markdown+mathってのを使うと数式扱えるらしい。
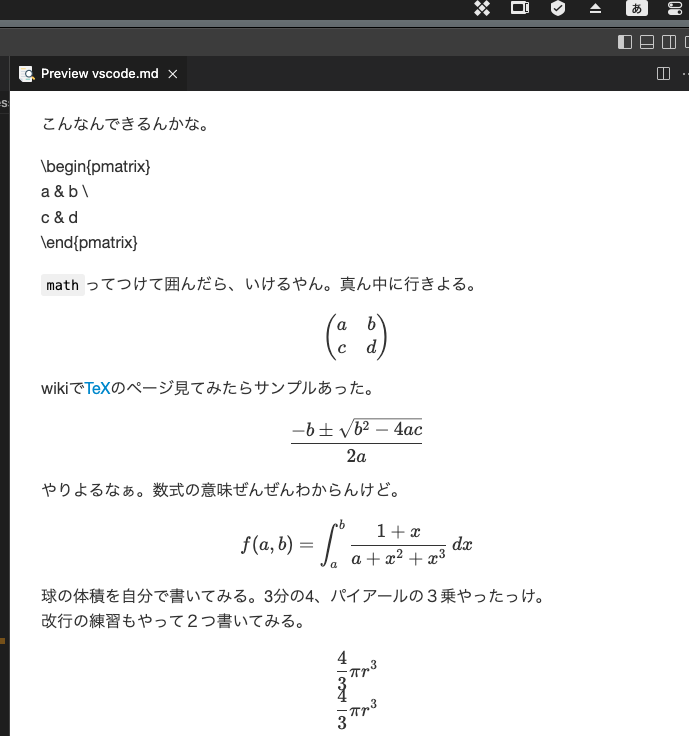
こんなんできるんかな。
\begin{pmatrix}
a & b \\
c & d
\end{pmatrix}
mathってつけて囲んだら、いけるやん。真ん中に行きよる。
$$\begin{pmatrix} a & b \\ c & d \end{pmatrix}$$
wikiでTeXのページ見てみたらサンプルあった。
$$-b\pm \sqrt{b^2 -4ac} \over 2a$$
やりよるなぁ。数式の意味ぜんぜんわからんけど。
$$f(a,b)=\int_a^b \frac{1+x}{a+x^2 +x^3} \, dx$$
球の体積を自分で書いてみる。3分の4、パイアールの3乗やったっけ。
改行の練習もやって2つ書いてみる。
$$\frac{4}{3}πr^3 \\ \frac{4}{3}πr^3$$
vscodeからwordpressへ貼り付けできるんか?
macでvscode開いて編集したときは、マークダウンのプレビューを選んでおいてコピーし、それをwordpressに貼り付けるんやけど数式の箇所は$$で挟まなアカンからそのままではちゃんと表示されない。
そもそもtexをwordpressで表示させるのは一手間入れなアカンはず。
mathjaxってのを使うってどっかに書いてあったな。
wordpressプラグイン探してみたらあった。
設定の仕方書いておられる方もいたから参考にさせてもらった。
作者さんありがとう。

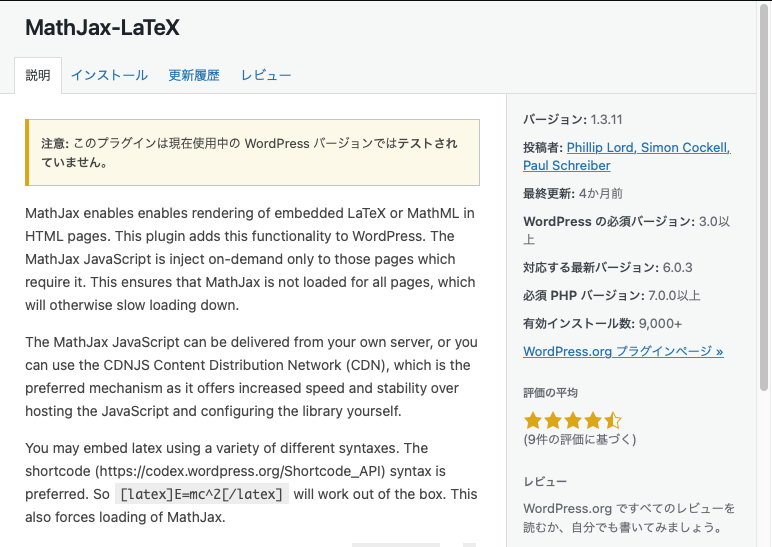
プラグイン画面で検索してみると「使用中の WordPress バージョンで未検証」って書いてあるけどあかんかなぁ。

今使ってるwordpressはバージョン6.1.1。

プラグインの説明読んでみるとwordpress3.0以上ってある。
対応する最新バージョンは6.0.3ってあるけど、新しいとあかんのかなぁ。
やってみたら行けるんとちゃうかなぁ。

wordpressの編集画面上で数式の箇所だけ$$ってくっつけて入力してみたらいけた。
完成したページが今のこのページ。
vscodeではこう表示されてるから、レイアウト崩れてへん。

ペーストできんのはしゃあないから、計算式が入ってるところだけ手動で書き込みしたらええか。
あとでiphoneで見たら、それも崩れてへんかったし、できたできた。



